以下讨论的是和相关的正确认识html与body 教程文章,内容是本站精心挑选整理的教程,希望对广大的网友给到帮助,下面是详细内容:
标准与非标准模式
standard模式后,定义和解析将更加严格,所有定义必须从顶级标签html开始。
可以理解为传统非standard模式定义body的用法,standard模式下都必须在html上定义。
高度100%的意义
认为standard模式下定义容器高度100%无效,是错误的理论。
如果需要body内的容器有100%高度,必须先定义body高度100%。
html与body的默认值
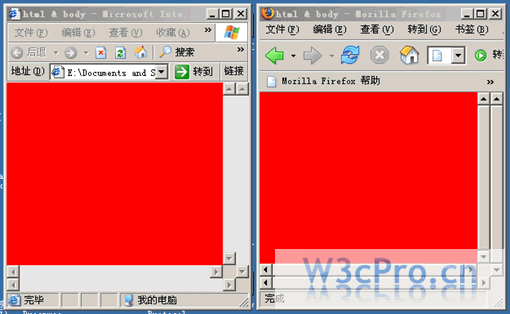
1. IE6.0环境下html默认有2层border的内嵌效果,FF1.5环境下默认则没有,这是IE6.0定义border:0前后效果:

2. IE6.0和FF1.5环境下的body都有一定的margin值,具体多少有细微差别,这是默认在两种客户端效果:

3. IE6.0环境下html默认就是100%高度,body则不是;FF1.5环境下html和body高度默认都不是100%,需要自定义。
一般情况下统一默认的方案:
html { height:100%; border:0;}
body { height:100%; margin:0;}
滚动条的设置
可以这么认为,非standard模式页面的默认滚动条是body的,而standard则是html的。
standard模式下的body默认就没有滚动条,只是html下级的一个容器而已,这样定义会看的更清楚:
html { background:#ccc; height:100%; border:0; overflow:scroll;}
body { background:#f00; height:100%; margin:0; overflow:scroll;}

定位参照
相同的道理,standard模式下当使用position方法的时候,其定位参照肯定是html,而不是非standard模式的body。
根据这个特性很容易把层覆盖在body上
关于正确认识html与body的内容写到这里就结束啦,您可以收藏本页网址http://www.alixixi.com/web/
a/2008040144652.shtml方便下次再访问哦。